关于WordPress优化,网上充斥着太多太多的文章,杂草丛生。于是,我就最近的建站优化之路写一篇优化思路总结。
先来看看“熙慧来琳”与“百度”的监控对比(360网站监控):
熙慧来琳的12小时HTTP响应图:

百度的12小时HTTP相应图:

因为“熙慧来琳”承受的访问量和“百度”不是一个水平,百度日均几十亿的访问量,所以数据仅供参考,作为一个优化的目标吧。

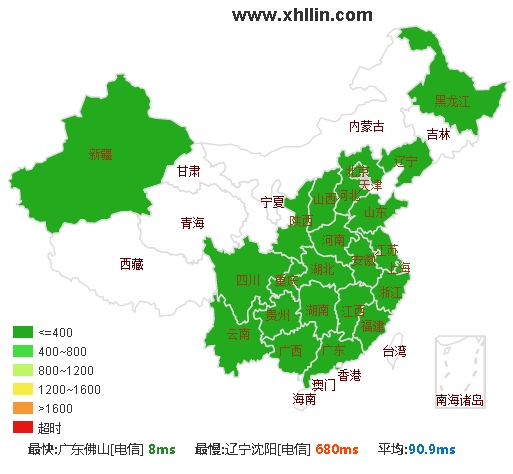
这张图是“熙慧来琳”的全国HTTP监测点的速度响应图,大部分城市都在400ms以下。“熙慧来琳”因为访问量还不大,所以我没有接入CDN和使用对象存储,能得到这个成绩还是不错的。
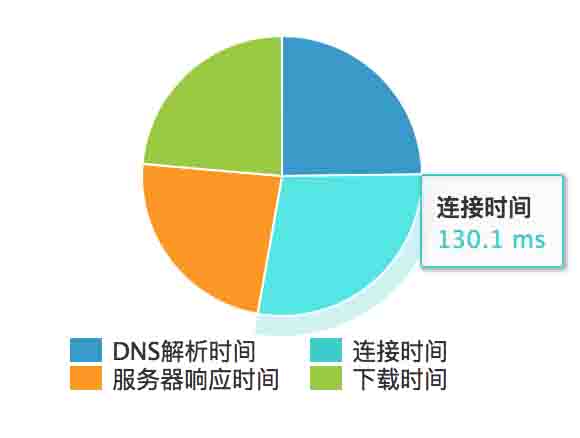
有人说,为什么不用ping响应测试呢?个人喜好吧,感觉HTTP测试比较完整,包含DNS解析时间、连接时间、服务器响应时间、下载时间,更能体现一个网站的性能。
 我们现在来谈谈Wordpress的深度优化思路吧,主要分为八个部分。
我们现在来谈谈Wordpress的深度优化思路吧,主要分为八个部分。
[infobox title="一、主机基础优化-熙慧来琳"]
选择性能优异,稳定性强的主机是必要前提!在这个网站刚建的时间里,为了方便,一直选用各种虚拟主机。速度时慢时快,根本就不稳定。如今搬迁至VPS后性能跟速度都得到了保障,所以强烈推荐直接使用VPS,虽然贵些(有些虚拟主机比VPS还贵……),胜在自由度高性能更稳定,而且不少大厂有推活动,单核1G内存1M网速的配置在200到600一年都有,还是挺实惠的。所以还是推荐一步到位,免得频繁更换主机浪费时间。如果是中文网站坚决选择国内的服务器好了,主机在海外速度和稳定性都大打折扣!
主机厂商水分很深,如今建立主机分销的门槛不高,很多个人在购买一些大厂商大主机后再分销各种小主机,一手过一手,性能和速度的稳定性根本没有保障。交了一年以上的费用后,什么时候主机挂了都不知道……所以,只推荐买大牌子的主机,如:阿里云、腾讯云等等。
主机购买好后,如果不是小白,不推荐用面板,面板虽说方便,但也消耗了不少系统资源。然而,我还是装了,因为太方便了,推荐宝塔面板。
关于部署环境的选择,强烈推荐LAMP环境,兼容性比较好,不是说Nginx不好,Nginx并发能力很强,但是Nginx的兼容性确实一般,没有Apache拓展性那么强。部署环境一定要使用编译方式安装,RPM安装虽快,但后期并没有编译稳定,一步到位,宁愿安装过程久一点。
主机上的基础优化思路主要就是尽可能的简洁,不要装累赘的软件,主机商有提供监控服务的,自己就不要额外安装监控软件了。适应你的wordpress尽可能安装最新版的软件。我就是使用PHP 7.1,相比PHP5.X版本,性能大大提升,更节约系统资源。
在主机上为PHP安装opcache(为PHP脚本加速)和memcached(内存缓存插件,支持集群)两大缓存插件,大大提升PHP的性能,质的飞跃!!
[/infobox]
[infobox title="二、wordpress的优化插件-熙慧来琳"]
WP Super Cache,页面静态缓存插件,这是必备的,可以大大减少数据库的读取次数!还有页面压缩功能。
大概按下图设置吧,缓存模式必须选择“mod_rewrite”模式,另两个模式提速不明显。

WP Super Minify,CSS和JS压缩插件,使用国外主题的同学们深受迫害,国外很多主题的JS和CSS根本没有进行压缩处理,一个文件几百K……
网站优化工具,国人出的一款优化插件,有常用的优化功能和数据库清理功能,挺不错的。
[/infobox]
[infobox title="三、图片优化-熙慧来琳"]
网站的图片大小最大不可超过500KB,否则一张大图都能把服务器的网速占了……我平常上传的图片都经过压缩,大部分图片大小维持在100KB左右,摄影作品维持在300-500KB。
不推荐使用优化图片插件,上传图片前动动手压缩一下就好了。
图片在线压缩网站:TingPng
[/infobox]
[infobox title="四、后台优化-熙慧来琳"]
不要安装累赘、功能单一的插件,插件越多,wordpress运行越慢。
主题也一样,用开一个主题就放一个主题在wordpress,其余主题备份在自己电脑。
不使用特效过于花俏的主题。
[/infobox]
[infobox title="五、google字体本地化-熙慧来琳"]
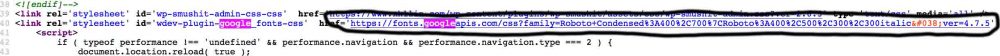
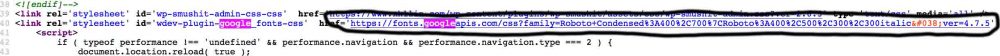
通过浏览器的查看自己网站页面源代码,搜索“googleapis”,找到如下类似的谷歌字体css链接:

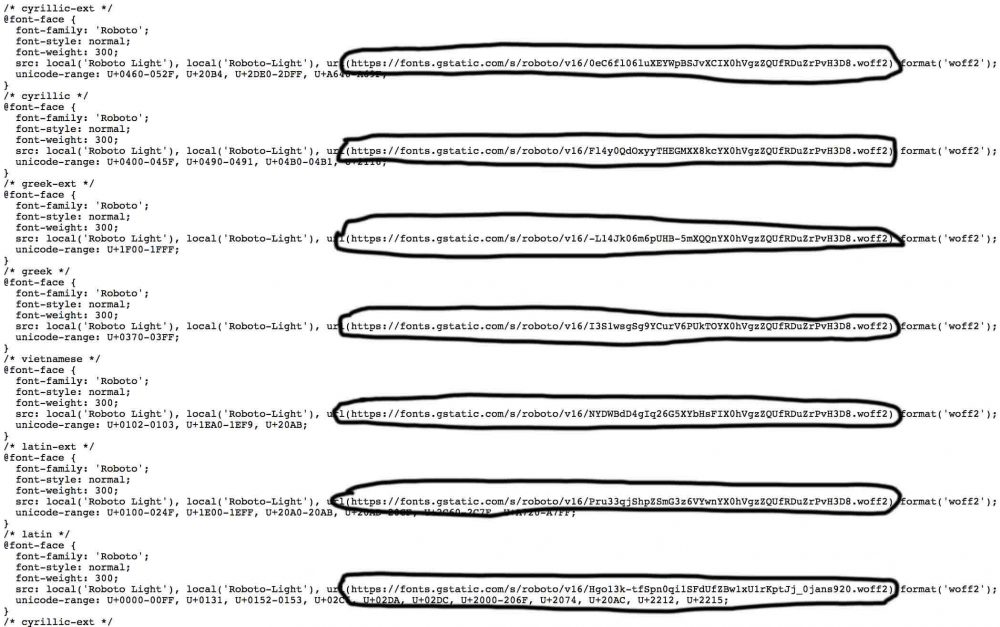
点击打开后,看到如下页面

把这里所有内容复制,然后用Dreamweaver新建一个CSS文件,把以上代码粘进去,把上面黑圈圈的所有谷歌字体链接改为自己的链接,例如要把字体文件夹放在网站根目录,就改成:https://你的域名/fonts/XX字体.woff2。保存fonts.css,存放于fonts文件夹内。
把上面页面黑色圈圈的类似woff2字体文件全部下载回来,文件名不要更改,并存放在fonts文件夹内,把fonts文件夹上传至自己网站根目录。
前台的谷歌字体链接多数位于主题的“functions.php”文件中,否则就位于其他文件中,用wordpress自带的编辑器搜索“googleapis”搜索下,找到刚才那个谷歌css链接。
修改成“https://你的域名/fonts/fonts.css”,并保存。如果装了缓存的,删除缓存,然后刷新你的网站,查看网页源代码,是否已更改。如能正常打开页面,速度也快了,证明修改成功。
[/infobox]
[infobox title="六、实现js文件异步加载-熙慧来琳"]
js文件异步加载能使本位于网页头部的JS文件延后加载,减少网页加载时白屏的时间。
在主题的“functions.php”中加入如下代码既可:
/**
js异步加载
**/
add_filter( 'clean_url', 'chenxing_async_script',11,1);
function chenxing_async_script( $url ){
if(strpos($url, '.js') === false){
return $url;
}
return "$url' async='async";
};
[/infobox]
[infobox title="七、进一步深度压缩css、js文件-熙慧来琳"]
WP Super Minify插件对CSS和JS文件的压缩并不完全,有不少文件还未得到压缩。可以通过谷歌自家的网页在线测试:pagespeed insights(需番羽土啬),得出自家网页还未压缩的CSS和JS文件地址。
把未压缩的CSS和JS下载回本地(记得备份一份),使用Dreamweaver打开编辑,把所有代码拷至:JS/CSS在线压缩工具,并压缩复制下来替换原文件,并上传至主机替换源文件很傻瓜式的方法,简单有效!有部分CSS压缩后可能会出错,页面的效果会发生变化,则上传备份的原文件进行替换回来既可。
[/infobox]
[infobox title="八、禁止前台加载语言包"]
加载语言包是需要花费0.1-0.5秒不等的时间,如果对性能要求极致,就有必要节约这个时间了。所以如果 WordPress 前台可以不加载语言包,而主题中的一些文本直接写成中文,就可以加快网站的速度,并且又能保证后台的中文编辑的良好体验。我们可以在当前主题的functions.php文件添加下面的代码实现:
add_filter( 'locale', 'wpjam_locale' );
function wpjam_locale($locale) {
$locale = ( is_admin() ) ? $locale : 'en_US';
return $locale;
}[/infobox]
感谢您的阅读,通过以上八步的纯优化,您的网站必定大大提速了!本篇优化教程还会更新,日后还会添加“插件加速优化”、“CDN加对象储存加速”、“图片深度压缩至画质临界值”、“HTML、CSS和JS手动深度优化”等等教程。如本文有说的不好的地方,欢迎在评论中提出,谢谢您的支持!!